 Ecrire des Maths avec Google Documents
Ecrire des Maths avec Google Documents
 Ecrire des Maths avec Google Documents
Ecrire des Maths avec Google Documents
 Avec Google
Documents, vos textes, tableaux et présentations deviennent disponibles et
modifiables à partir de n'importe quel ordinateur. Pour accéder à ce service
gratuit de Google il suffit de posséder un compte GMail.
Avec Google
Documents, vos textes, tableaux et présentations deviennent disponibles et
modifiables à partir de n'importe quel ordinateur. Pour accéder à ce service
gratuit de Google il suffit de posséder un compte GMail.
La prise en main des logiciels proposés (traitement de texte, tableur et présentations) est simple et ne pose pas de problème particulier, surtout si vous avez déjà utilisé ce type de logiciels. Une aide en ligne est proposée sur la page Centre d'aide Documents. On y trouve des liens vers un forum d'aide et des vidéos Youtube.
Le but de cette page est de montrer comment il est possible d'utiliser Google Documents pour écrire des documents mathématiques, cours ou énoncés de devoirs et d'exercices. Le résultat est certes très moyen par rapport à LaTeX, mais il me semble acceptable, quand on pense aux avantages fournis. Le premier et aussi celui qui me semble le plus important est l'accessibilité à partir de tout ordinateur connecté à internet; qu'on soit chez soi, sur son lieu de travail ou ailleurs, on retrouve facilement ses documents et on peut les corriger, les adapter ou simplement les montrer. Les autres avantages sont la facilité d'édition sous forme de page web, la conversion des documents en fichiers dans les formats usuels comme odt ou pdf, la possibilité d'un travail collaboratif en ligne. Evidemment vous pourrez aussi importer les documents que vous avez créé avec votre traitement de texte habituel. J'ai été surpris par la qualité de cette importation pour des documents que j'avais écrits avec OpenOffice, mais d'autres logiciels de traitement de texte sont supportés. Vous pouvez vous faire une idée du résultat qu'on peut obtenir en consultant le blog "Une seconde de Maths" qui contient des documents pour la classe de seconde.
La suite du document est plus pratique et plus technique. Elle ne peut vous intéresser que si vous désirez réellement utiliser Google Documents pour écrire des documents mathématiques.
Il est possible de gérer la présentation des documents en utilisant les
boutons de la barre d'outils. Utiliser des styles de paragraphes se révèle
souvent plus efficace. Google-Documents est un peu limité pour la gestion des
styles, seul l'essentiel est là, c'est à dire les styles Normal et Titre de 1
à 6. L'un des intérêts de l'utilisation des styles de Titre est qu'ils
permettent la constitution automatique d'une table des matières qui peut se
révéler utile pour les documents longs. Il existe aussi un style Citation
longue, qui n'est pas répertorié avec les autres, mais qu'on trouve dans
le menu Format.
Le problème est de savoir comment modifier la présentation associée à ces styles; cela se fait par l'intermédiaire du CSS (Cascading Style Sheets ou
Feuilles de style en cascade). Pour la théorie, on peut commencer par lire
Wikipédia,
la suite de cette partie se cantonne à quelques aspects pratiques utiles avec
Google Documents.
Pour avoir accès au CSS du document édité, il suffit de choisir Modifier le CSS dans le menu Modifier. On obtient une feuille blanche qu'il s'agit de compléter, malheureusement sans aide. Pour vous aider à comprendre, voici le CSS utilisé par le présent document :
p {
font-family: times,serif;
font-size: 12pt;
text-align: left;
margin-left: 1em;
}
h1 {
font-family: verdana,helvetica,sans-serif;
font-size: 24pt;
font-weight: bold;
color: #006633;
text-align: right;
}
h2 {
font-family: verdana,helvetica,sans-serif;
font-size: 14pt;
color: #006633;
font-weight: bold;
letter-spacing: 1pt;
}
h3 {
font-family: verdana,helvetica,sans-serif;
font-size: 12pt;
font-weight: bold;
}
h4 {
font-family: verdana,helvetica,sans-serif;
font-size: 10pt;
font-weight: bold;
}
blockquote {
border-style: solid;
border-color: #e0e0e0;
border-width: 0px;
border-left-width: 5px;
}
La structure est simple : une série de consignes formées par un nom de balise
html suivi d'une description entre accolades. La description des propriétés
associées à une balise est une suite de lignes de la forme :
nom de propriété: valeur attribuée;
La correspondance entre balise html et style est assez évidente : p
(paragraph) pour le style Normal, h1 (header 1) pour Titre 1, h2
(header 2) pour Titre 2 et ainsi de suite... La balise blockquote
correspond au style Citation longue.
Les propriétés que l'on peut définir concernent la fonte (font-family, font-size, font-weight, ...), l'alignement (text-align), la couleur (color), les marges (margin-left), bordure (border-style, border-color, border-width, border-left-width)...
Le site QrONE CSS Designer peut vous aider à définir vos propres styles en ligne.
La balise img sert à introduire des images dans un document. Vous n'aurez pas à vous en servir directement, puisque vous utiliserez l'item Image du menu Insertion pour le faire. Les formules mathématiques, les courbes, les figures géométriques sont autant d'images que vous aurez à utiliser. Vous aurez intérêt à utiliser la spécification suivante :
img {
vertical-align: middle;
}
Cela permet un alignement correct des formules insérées dans un texte.
Toutes les balises html peuvent être définies dans le CSS.
La page
Styles
In Google Docs, malheureusement en anglais, peut vous donner des idées,
comme elle m'a inspiré ce qui précède.
Si vous avez des connaissances en html, il est possible de
les utiliser grâce au menu Modifier - Modifier le code HTML qui ouvre
de larges possibilités.
Formules, figures, courbes, caractères spéciaux : chacun a sur son ordinateur son logiciel utilitaire préféré pour obtenir ces éléments indispensables à tout document mathématique. Pour conserver l'avantage d'avoir des documents éditables à partir de tout ordinateur connecté à internet, il va falloir nous tourner vers des outils disponibles en ligne. Voici donc quelques solutions, ce ne sont évidemment pas les seules.
Les formules mathématiques sont des images qu'on peut insérer dans un texte
comme par exemple,
 .
Pour obtenir cette image on peut utiliser des services en ligne comme
Pretty
Print ou
LaTeX
Equation Editor for Internet.
.
Pour obtenir cette image on peut utiliser des services en ligne comme
Pretty
Print ou
LaTeX
Equation Editor for Internet.
Avec Pretty Print, on obtient la formule affichée en entrant :
1/(sqrt(2)+1)=sqrt(2)-1
Un bouton, astucieusement nommé "PrettyPrint", permet de convertir ce qui est écrit de façon linéaire en une image dont on obtient l'adresse web. Il suffit alors d'utiliser le menu Insertion-Image, de cocher le bouton radio "À partir du Web (URL)" et de fournir l'adresse obtenue pour que l'image vienne se placer dans le document édité.
Avec LaTeX Equation Editor for Internet, on obtient l'image
 en entrant le code LaTeX :
en entrant le code LaTeX :
\frac{1}{1+\sqrt 2}=\sqrt 2-1
L'adresse
de l'image obtenue est :
http://latex.codecogs.com/png.latex?\frac{1}{1+\sqrt&space;2}=\sqrt&space;2-1
c'est à dire la partie fixe "http://latex.codecogs.com/png.latex?", suivie du code LaTeX. Cette adresse est fournie sur la page à l'intérieur d'une formule html plus complexe.
Quel outil choisir ?
Pretty Print semble plus facile à utiliser et fournit deux services supplémentaires pour construire des graphiques et travailler des images. LaTeX Equation Editor semble plus complet et devrait séduire les initiés au code LaTeX.
Pour la création de figures géométriques, les applications java ne manquent
pas. Il suffit qu'elles puissent fonctionner en ligne et qu'elles fournissent
un fichier image de la figure construite.
GeoNext
m'a semblé le plus simple à mettre en oeuvre.

La figure ci-dessus a été obtenue sans problème avec GeoNext. On l'exporte
au format png, puis on insère l'image à partir du disque dur.
Geogebra est sans doute utilisable aussi.
Le tracé de courbes peut être obtenu à partir des logiciels de géométrie GeoNext ou Geogebra.
On peut aussi obtenir des courbes avec Pretty Print, déjà cité pour les formules mathématiques.
On peut aussi utiliser FooPlot qui permet d'exporter l'image au format png.

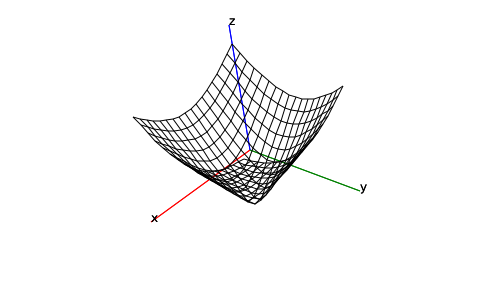
FooPlot permet aussi de tracer des surfaces d'équation z=f(x,y).

Le menu Insertion-Caractères spéciaux permet d'obtenir de nombreux
symboles mathématiques sans avoir recours à l'insertion d'une formule sous
forme d'image. Les caractères spéciaux proposés par défaut ne suffisent
malheureusement pas, il faut passer par les "Options avancées" et fournir
l'unicode du caractère désiré. Pour trouver ces codes, le site de référence
est
Unicode,
section française. On y trouve les tableaux de caractères, ainsi que des
pages d'accès à ces tableaux sous forme de grilles pour
les écritures ou
les symboles et la
ponctuation, un index
par noms de caractères et une
page d'aide.
Vous trouverez ci-dessous les codes des symboles mathématiques usuels.
|
Code |
Affichage |
|
|
0x2102 |
ℂ |
Nombres complexes |
|
0x2115 |
ℕ |
Nombres entiers naturels |
|
0x2124 |
ℤ |
Nombres entiers relatifs |
|
0x211A |
ℚ |
Nombres rationnels |
|
0x211D |
ℝ |
Nombres réels |
|
Code |
Affichage |
|
|
0x2200 |
∀ |
quel que soit |
|
0x2203 |
∃ |
il existe |
|
0x2208 |
∈ |
appartient à |
|
0x2209 |
∉ |
n'appartient pas à |
|
0x2229 |
∩ |
intersection |
|
0x222A |
∪ |
union |
|
0x2282 |
⊂ |
est inclus dans |
|
0x2284 |
⊄ |
n'est pas inclus dans |
|
0x2205 |
∅ |
ensemble vide |
|
Code |
Affichage |
|
|
0x2260 |
≠ |
est différent de |
|
0x2264 |
≤ |
est inférieur ou égal à |
|
0x2265 |
≥ |
est supérieur ou égal à |
|
0x2248 |
≈ |
environ |
|
0x2261 |
≡ |
est congru à |
|
0x2262 |
≢ |
n'est pas congru à |
L'alphabet grec commence avec la lettre alpha qui a le code 0x03B1. Il suffit d'ajouter 1 pour obtenir la lettre suivante.
Voici les premières lettres jusqu'à pi qui a le code 0x03C0 :
α, β, γ, δ, ε, ζ, η, θ, ι, κ, λ, μ, ν, ξ, ο, π
PrettyPrint : http://prettyprint.free.fr/ Ce site permet d'obtenir des images de formules et de graphiques mathématiques afin de les insérer dans des pages web.
Geonext : http://geonext.uni-bayreuth.de/index.php?id=2481&SPRACHE=fr Pour construire des figures géométriques.
Fooplot : http://fooplot.com Pour tracer des courbes.
LaTeX Equation Editor for the Internet : http://www.codecogs.com/components/equationeditor/equationeditor.php?lang=fr-fr Pour écrire des formules mathématiques comme en LaTeX
QrONE CSS Designer : http://www.qrone.org/cssdesigner.html Pour définir des styles de paragraphes dans le CSS.
Unicode, section française :
http://unicode.org/fr/
Pour obtenir les codes des caractères spéciaux.